While the upper than knowledge is attention-grabbing and sensible
to grasp, the important question is, however are you able to speed up your
website today? Below area unit a couple of tips to assist you are doing simply
that.
Most sites use databases to store data. If you have got
associate e-commerce store, blog, news site, or any style of dynamic
practicality like internal search# then you're employing a information.
However#your information will@ impact your page speed.
Adding associate index is one amongst the simplest ways in
which to optimize your information for page speed enhancements. Doing thus can
facilitate your information notice data quicker. rather than having to scan
lots of records, your information will suppose associate index to slender down
the info to a number of hundred. This helps the info get came back to the page
abundant quicker.
For example, recently i used to be performing on a website
wherever the foremost fashionable pages were loading terribly slowly, taking
between 2 to 10 seconds every.
The problem was buried within the information — the table
that hold on the requested information didn’t have associate index on that.
when adding the index, the typical page load time was reduced from the 2- to
one-0-second vary to but 1 second.
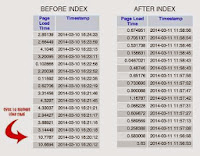
As you'll see within the chart below, some load times were
north of 10 seconds — and, as i discussed earlier, no one goes to attend that
long for a page to load. (Note that the page load times square measure measured
in seconds — the lower the quantity, the quicker the page loaded.)
Page Speed Comparison Chart
Yep. You detected Maine right. You don’t want 5 (five) totally
different analytic programs. whereas trailing codes square measure important
for analyzing user behavior onsite, marketers ought to review every analytics
program and verify that is critical.
Remember, simplicity is essential. whenever you add another
trailing code to your page, it slows it down. For trailing codes you are doing
embrace, make sure to place it at rock bottom of the page. That way, the page
will be showed the user albeit the code hasn’t finished loading nonetheless.
Also, limit the employment of video embeds. Why? Video could
be a good way to create shopper engagement and make a much better user
experience; but, most video embeds (including YouTube) use iFrames to show the
video.
iFrames place a true drag on page load times as a result of
they're basically inflicting you to load an entire separate page among your
main page.
The same goes for share buttons. Marketers ought to use share
buttons to extend referral traffic and reach new customers. However, most share
buttons square measure javascript-based, and every one the javascript will is
generate Associate in Nursing iFrame on the page. attempt limiting the quantity
of share buttons on every page. this can facilitate prioritise the promoting
advantages instead of the negative impact to page speed. Balance Page Speed
With Rankings & Traffic In every of the on top of cases, the whole
manager must balance the chance of a slower page speed with the advantages of
every initiative. impactive} thanks to build this call is by testing the
modification and analyzing its effect on rankings and traffic against your
KPIs.
For instance, several sites would favor a rise in traffic
because of share buttons and square measure comfy with a decrease in rankings.
Bottom-lin Multiple videos or share buttons on a page will dramatically
curtail load time. It’s okay to use
trailing codes, infix videos, and embrace share buttons, however be selective.
When you visit an online page for the primary time, your
browser has to request all the photographs, text, scripts, etc. from the
website’s server. they're hold on in your browser’s cache so once you visit
alternative pages on the positioning, you simply ought to transfer the components
of it that area unit distinctive. for instance, the site’s emblem can seemingly
be a similar on every page, thus could be a image the browser can load from its cache
quickly. Up till the last year or 2, browser caching capabilities were pretty
restricted. however once HTML5 came on the scene, it received some major
updates. for instance, native Storage permits you to store megabits of
information exploitation the browser rather than requiring it to be hold on in
your server’s information.
Alternatively, Application Cache helps you to write
fully-functional net applications which will run offline. the advantages of
those 2 caching mechanisms are:
• Speed: they permit you to access resources from your native
pc therefore you don’t ought to await the server to produce them.
• price Savings: As you increase the employment of native
storage, your server use can decrease. meaning you’ll be paying for fewer
information measure and server usage.
• Offline Browsing: Your users won’t ought to worry regarding
your app not operating once their Wi-Fi goes down; their phone enters a dead
zone, otherwise you ought to take the positioning down concisely for
maintenance.
Also, if you employ WordPress, {you area unit|you're} in luck
if there are several nice caching plug-ins obtainable to assist speed-up a
website. My favorite without delay is fast Cache.
4. Content Delivery Networks
Imagine that your website’s server is found physically in
Lone-Star State. Your web site ought to load quickly for residents there as a
result of its knowledge want solely travel a brief distance from the server to their laptop.
Now, imagine a user in Paris needs to go to your web site.
the net page knowledge should travel from Lone-Star State to France, stopping
at multiple routers on the manner. This delay, or “latency,” is intercalary
each|to each} single computer memory unit of information that's transferred —
every image, each video, each javascript file, each CSS file, etc.
Wouldn’t or not it's nice if a duplicate of your page might
exist during a server each in Paris and in Texas? this is often specifically
what a content delivery network (CDN) will. A CDN has servers everywhere the globe, and they’ll store a
duplicate of your web site on those servers. This way, despite wherever a
visitant is, they’ll have access to content resident on a close-by server.
Content Distribution Network
The good news is that there ar lots of CDNs out there; but,
most ar paid services. If you utilize Amazon for hosting, you'll be able to
faucet into their CloudFront service for CDN capabilities. If you’re a
Rackspace client, you’ll be happy to understand that they partnered with Akamai
to supply their customers CDN offerings. however you don’t got to pay money for
a CDN. Surprise, surprise, Google is providing a free CDN referred to as Page Speeds Service. In truth Google fashion, they’re giving it easily away without
charge for a jiffy. Then once you’re hooked, they’ll charge for it. That said,
valuation can probably be competitive, and you’ll perpetually have the choice
of shift to a different supplier down the road.
5. The
Most Important Page Speed Tool

Within Google Webmaster Tools you currently have access to
“Speed Insights.” This tool analyzes a given the main URL’s
page load directly speed, and
offers you recommendations on a way to create enhancements. it's notably
valuable as a result of Google uses an analogous speed analysis as an element
in your rankings. mistreatment this tool can permit you to examine what Google
sees. And if you’re sensible, you would possibly wish to run it for
competitors, and see however you stack up! Image used with permission of Shutter-stock.com pair For Your Users once more, no one goes to attend around
for your web site to load. Today, speed rules. And currently Google is paying
plenty additional attention thereto than ever before. therefore take action,
and improve your page speed currently. pair for your users! keep in mind, {you
can|you'll|you may} ne'er fail by creating your web site quicker — traffic will
ne'er decrease, sales can ne'er drop and engagement can ne'er fall off. we tend
to all love speed, and if your web site is blazing quick, we'll all love you!
however has page speed affected your rankings? Get any page-speeds boosting tips and
tips and ideas Please share them here.


thanks author for shearing this text/blog, if anyone want to get hot game news you ca see my blog
ReplyDelete